SIN - An Independent 2D Game
SIN is a browser-based game built on an HTML5 Game Framework called Phaser. It attempts to recreate the interactions of old left-to-right platformer games wrapped within the narration of a story or scene. The story of the game starts with the protagonist being tormented in his dreams. In order to find the source of his suffering, he must embark upon a journey and meet his fate.

Role
This project was in collaboration with Mihail Mihaylov who was responsible for the art of the game, while I implemented the game. However this being our primary roles in the project, many small responsibilities were shared between the two of us. Ludwig Müller composed the background music and also was the voice-actor for the cutscene. His contribution truly added character and personality to the game.
Summary
The protagonist of the game is called Degir while the antagonist is Sin after whom the game is named. Cutscenes with voiceovers create the prologue of the game. The scenes show Degir in agony having nightmares of a dark creature who calls himself Sin. He provokes Degir to come find him.

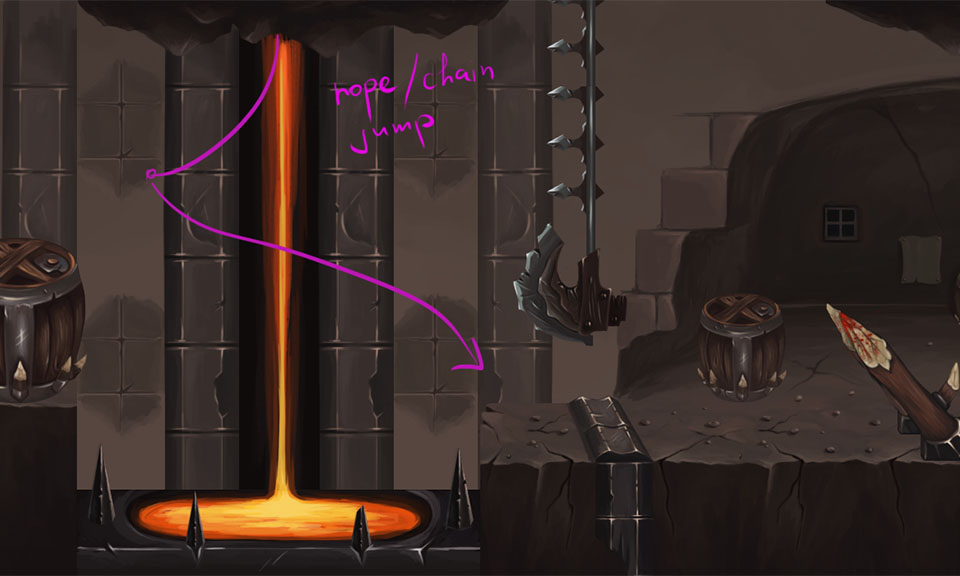
The actual game consists of four stages or levels referred in the game as Acts. These four acts constitute Degir’s journey in search of the sinister entity. He is in the Dead City of Taran and each of these Acts depict different locations within the city. They have different environments, colours, obstacles as well as interactions and present the player with unique challenges. Degir must overcome each of the challenge in order to reach Sin and conclude the game. Below is screenshot of Act III of the game.

The game completes when Degir reaches a huge gate at the end of Act IV and walks into Sin’s lair. Once the game is completed, again cut-scenes with voice-overs narrate the conclusion of the story. Below is a scene from the epilogue.

Technincal Information
Phaser follows a concept of “States” to implement the modules of a game. Every action that occurs within a game is defined around this concept in Phaser. Each of these states have a few reserved methods. Of these methods, the most commonly used ones are the following:
- preload() - in this function assets are loaded or any code that needs to be run before drawing on the browser; this method is not to be confused with Preload State
- create() - this function is called when asset loading is complete; this function is executed only once, so all sprite placements and initialisation usually go here
- update() - this function is called continuously (multiple times per second) or on every “game tick” and conditions that need to be checked for continuously go into this method, e.g. collision detection, reaching checkpoints or savegames, etc.
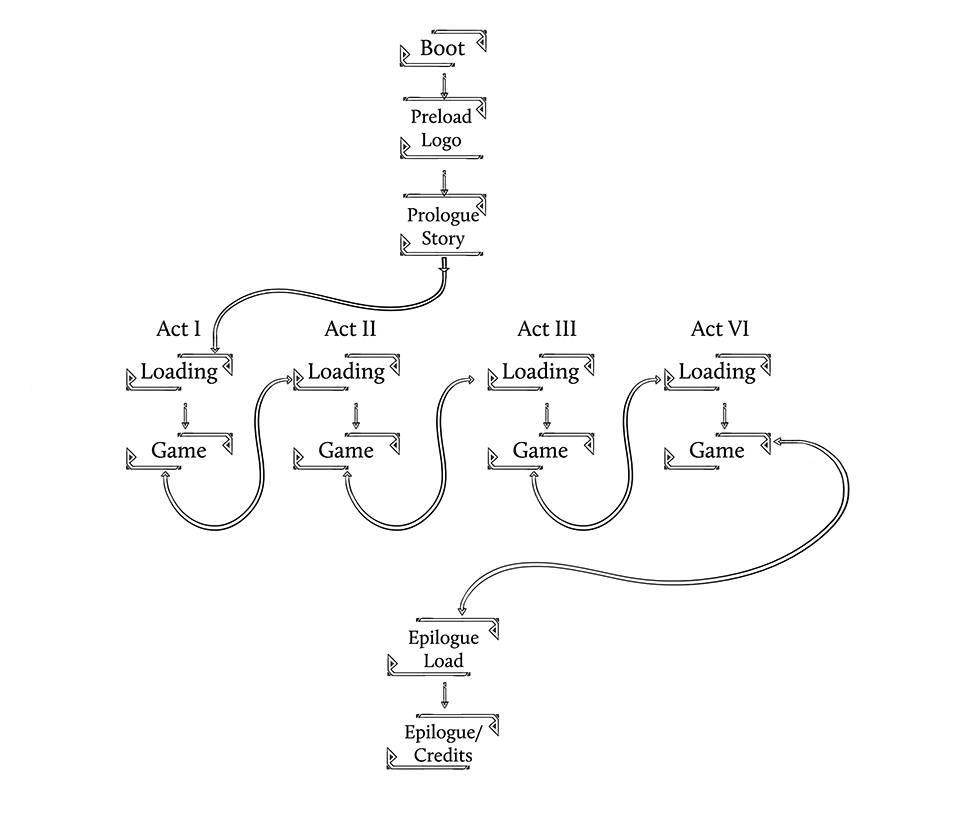
The following order of States was planned for the execution of our game within Phaser:

In the Boot State, settings of the game are defined and resources for the loading screen is loaded. Nothing is shown to the player during this state. In the Preload Logo State, resources (pictures and sound files) for the Prologue is loaded while displaying the game logo and a loading bar. Once loading is complete the story starts with scenes and narration. It would be possible for the player to skip these scenes. Once done, we move on to loading assets for Act I and start the game. This same process would be repeated till Act IV. When Degir reaches Sin’s Lair, it would mark the end of the game. And the Epilogue Load State would start to fetch all scenes and narration for the conclusion of the story. Finally in the last state, the Epilogue is narrated followed by credits.
In each of these states sprites, graphics, textures are defined and compiled to create the scene. Physics and collision detection for each element define movement and interaction with collectables or obstacles.
The complete code of the project is available in this repository.
Closure Statement
This project was my first completed game as well as my Master Thesis Project at Bauhaus University Weimar. The fact that people had fun and got frustrated while playing the game fulfilled the primary goal of the game. Technically speaking, working on this game gave me a much better understanding of Javascript, Canvas, WebGL, how Javascript objects are implemented and general understanding of how graphics is rendered in the browser. The process of imagining the game with my colleague, then classifying each gameplay element and finally implementing them into code gave me invaluable knowledge about how games are made. The feedback that I received from the testers of the game made me realise how small changes within the game can greatly affect the gameplay. Thus, this game will always one of the most important projects I worked on.
The documentation of this project provides a detailed overview of each stage of design and development of this game. The game is available online here. Please note that the game only works on modern browsers like Chrome, Firefox and Microsoft Edge. Currently the game does not have mobile browser support.
 Back
Back
